css函数
https://juejin.cn/post/6908962052727898125#comment
与 Javascript 一样,CSS 中也有一些计算函数,仅对与一些常用的和个人了解的做一次分享。
CSS 函数较多,从常用性和实际出发,按运用比重顺序排序
Color 颜色相关
rgb()、rgba()
这两个函数一定是不会陌生的,对于颜色属性值通过红绿蓝三原色来进行调整。
区别在于 rgba() 中 a 表示透明度,取值 0-1 之间。相对来说最为常用

除此之外,类似的CSS 颜色函数还有:
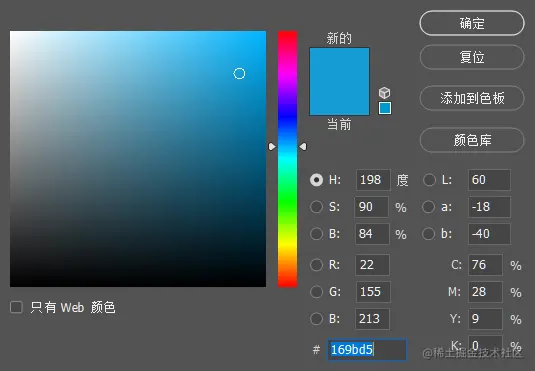
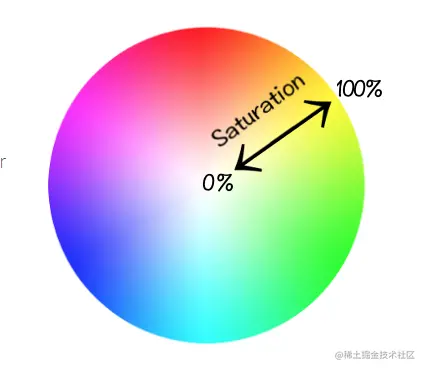
hsl()、hsla()
使用色相、饱和度、亮度、(透明度)来定义颜色

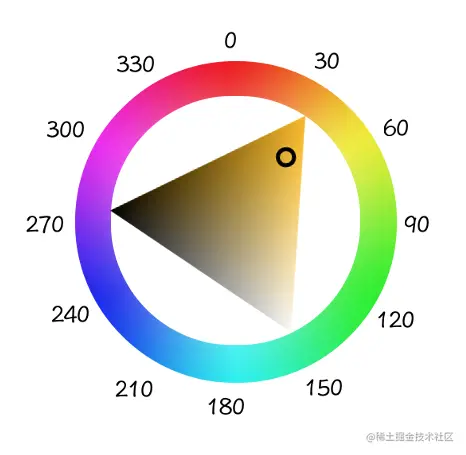
hwb()

使用色相、以及黑白混合度(white\black)如上方右图所示。
相对的,可能对于美术或设计师更能理解以色相为主的颜色选取方式,其实对于代码来说,我们使用 rgb()和 rgba()即可,兼容性也是良好的。
color-mod()
CSS Color Module Level 4 中提出一个新的 CSS
其是基于一个颜色值,在不同的条件下调整参数得到的新颜色,未作深入了解。可以通过colorme.io/这个网站来看下具体颜色值是如何变化的,同时大漠老师的博客中也有相关的文档解释,可以参考下。
Transform 变换相关
对于不同内核浏览器,可能需要加入私有前缀来进行对应的兼容性处理,而 3d 边换,IE 毒瘤则是一定不支持的
translate 位置变换:translate()、translateX()、translateY()、translate3d()
rotate 旋转变换:rotate()、rotate3d()、rotateX()、rotateY()、rotateZ()
skew 倾斜变换:skew()、skewX()、skewY()
scale 缩放变换:scale()、scale3d()、scaleX()、scaleY()、scaleZ()
Background 背景相关
linear-gradient() 线性渐变
代码实现如下:

radial-gradient() 径向渐变
代码实现如下:

conic-gradient() 角向渐变
代码实现如下:

element() 将网站中的某部分当作图片渲染
CSS Color Module Level 4 中提出一个新的 CSS,由于只能在 Firefox 浏览器内产生效果,可以参考大漠老师的另一篇文章,里面有更为详细的介绍
Math 计算相关
相对来说,计算相关的函数其实兼容性一般,对于个人项目或移动端项目可以做尝试
min() 取最小值
对于 dialog 这一类元素,其长度应当适应于不同分辨率下,以往可能需要使用 vw / % 等来渲染,但是会有一个问题,那就是在不同分辨率下可能 60vw / 60% 下,dialog 的宽度在 1920 分辨率下看着还算正常,但是在 1366 等比较小的分辨率下会出现宽度不足以容纳内部元素,或者做适配时不太优雅展示的时候,可以考虑结合这一类计算函数来进行。
1 | .dialog { |
max() 取最大值
同 min() 取值逻辑
clamp() 取值范围
clamp(MIN, VAL, MAX) = max(MIN, min(VAL, MAX))
其中 MIN 表示最小值,VAL 表示首选值,MAX 表示最大值。意思是,如果 VAL 在 MIN 和 MAX 范围之间,则使用 VAL 作为函数返回值;如果 VAL 大于 MAX,则使用 MAX 作为返回值;如果 VAL 小于 MIN,则使用 MIN 作为返回值。
1 | .dialog { |
相关例子效果展示可以参考张鑫旭老师博客中的在线代码,地址如下:
www.zhangxinxu.com/study/20200…
calc() 动态计算
calc() 应该是最为常见的 css 计算函数了,可结合 四则运算来取部分的宽高等,可用于圣杯布局中主体内容的宽高计算等需要动态计算的地方
Attr() 属性函数

仅从官方的例子中只能看到些基础的应用,且容易理解,而张鑫旭老师博客中指出:
传统的 attr()语法只能让 HTML 属性作为字符串使用,且只能使用在伪元素中
全新的 attr()语法那可就完全不得了了,可以让 HTML 属性值转换成任意的 CSS 数据类型。
个人尝试代码直接报错了~😅,
还是建议想要了解的查看下原文章:
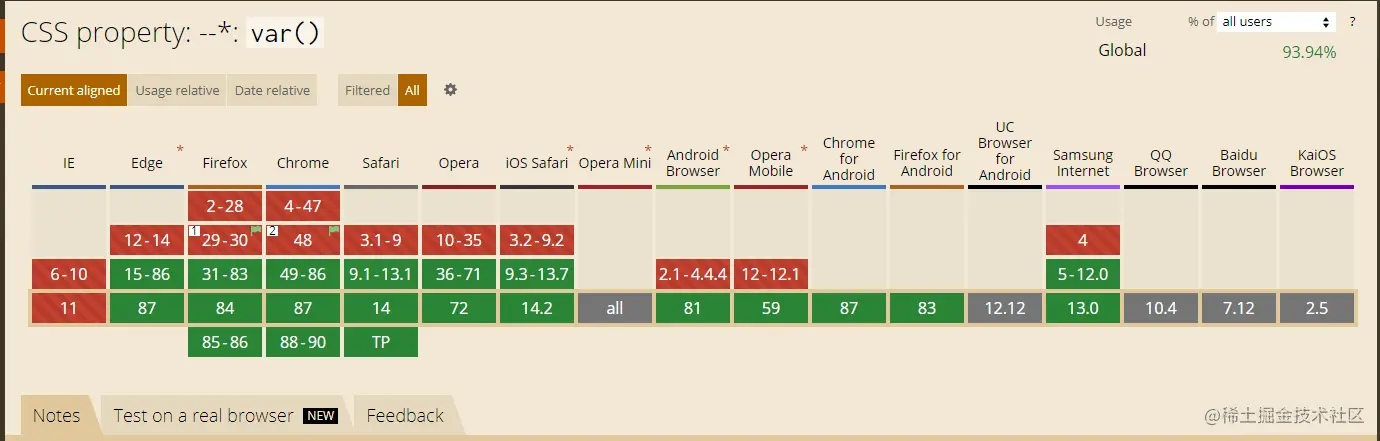
CSS 变量
**var()函数可以代替元素中任何属性中的值的任何部分。var()**函数不能作为属性名、选择器或者其他除了属性值之外的值。
CSS 变量声明
--* 用来声明变量,使用 var(--*) 来使用变量
CSS 变量声明只可用于属性值,不可用以属性名
CSS 变量不支持多个同时声明
CSS 变量使用的合法性
CSS 变量与属性单位结合需要使用 * 乘法
CSS 变量的声明时可相互调用声明的变量
:root { –main-bg-color: pink; –ml: 20px; –mlv: 20; –primary-size: 20px; –base-font-size: var(–primary-size); /_ 变量声明时的调用 / } body { background-color: var(–main-bg-color); / 表现结果为:背景色为粉红 / } .ml20 { margin-left: var(–ml); margin-left: calc(var(–mlv) * 1px); / 表现结果都是左间距 20px,此处的变量运用需区别带单位和不带单位的使用差异 _/ }
CSS 变量作用域
1 | :root { --color: purple; } |
上述代码中,显示出了 CSS 变量也是具有作用域的
: root 取全局作用域,div 取所有的 div 元素,#alert 取所有 id 为 alert 的元素使用,按照 css 解析顺序,上面案例代码的元素颜色即和文字表述一致
JS 读取 CSS 变量
1 | var cssVarColor = getComputedStyle(box).getPropertyValue('--color'); |
 代码实现如下:
代码实现如下: 代码实现如下:
代码实现如下: 代码实现如下:
代码实现如下: