vue-cli构建项目
全局安装脚手架
1 | npm install -g vue-cli |
初始化项目
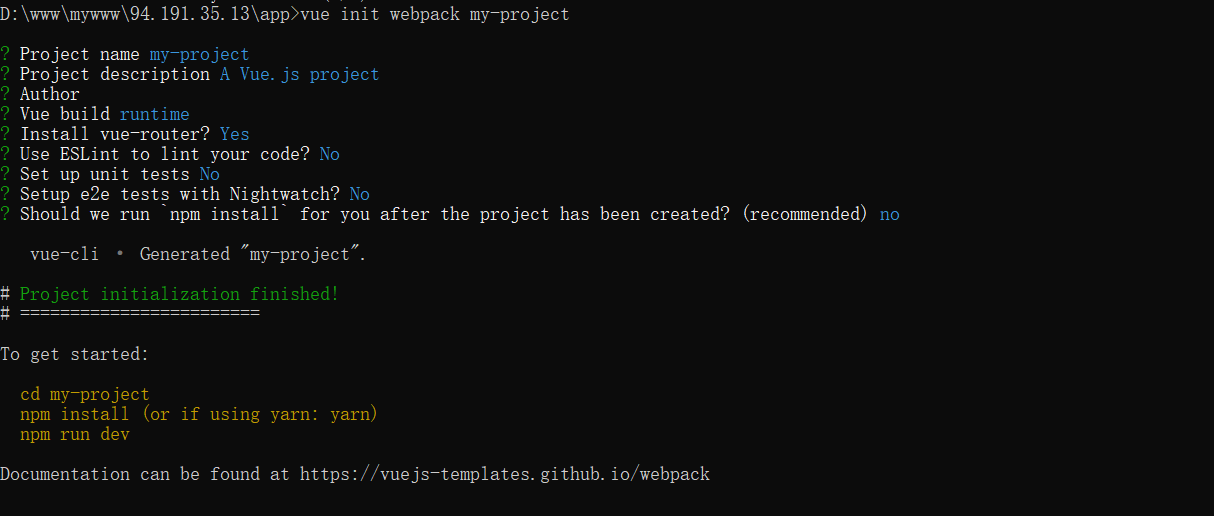
1 | vue init webpack my-project |

Vue build 选择 Runtime-only 选项Use ESLint to lint your code? 这个本应该应该 yes, 但是作为个人开发者, 选择 no 比较方便Should we run npm install for you after the project has been created? 选择 No, I will handle that myself
安装依赖包
1 | cd my-project // 切换到项目根目录下 |
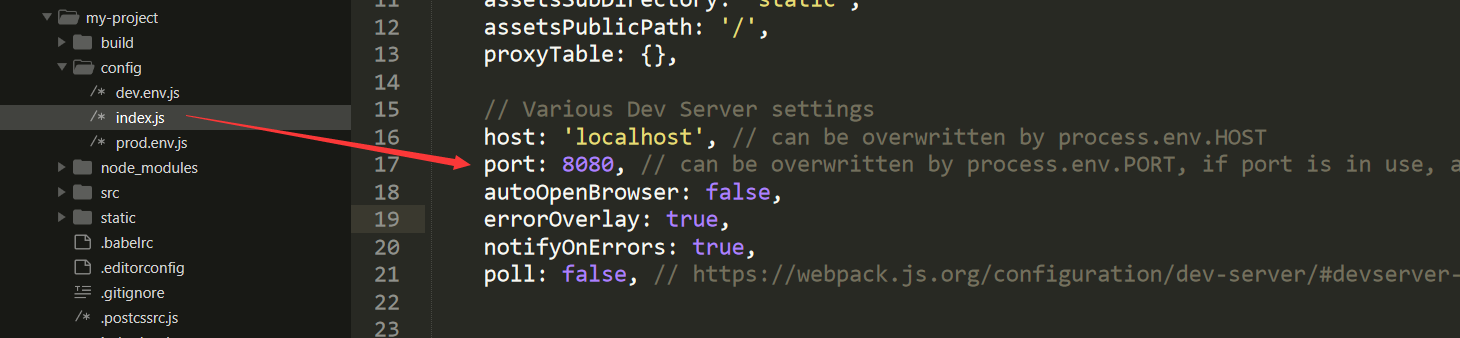
给webpack做简单的配置
默认 8080 端口, 可以选择修改

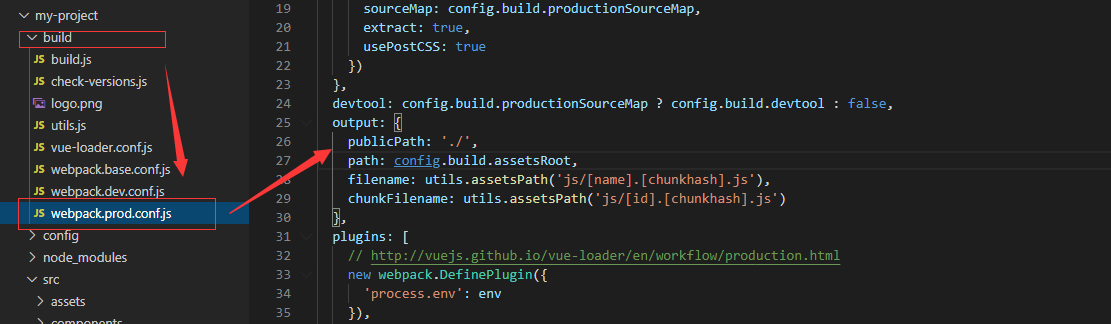
修改打包后的 js 和 css 为相对路径引入
build 下的 webpack.prod.conf.js 中得 output 中添加 publicPath。

设置网站 logo
webpack.dev.conf.js 中添加如下配置:
1 | new HtmlWebpackPlugin({ |
新建.prettierrc 文件
1 | { |
运行项目
1 | npm run dev |
打包项目
1 | npm run build |
安装项目
开发过程中, 用到的包需要安装
1 | npm i -D // 工程构建(开发时、“打包”时)依赖 ;例:xxx-cli , less-loader , babel-loader... |
常用的需要手动安装的扩展包
- less
npm i less-loader less -D - 使
jsx支持v-modelnpm i babel-plugin-jsx-v-model -D- 在
.babelrc的"plugins"下添加"jsx-v-model"
非零开始
以上 1-7 是从零开始构建项目, 如果是已有项目拷贝复制, 肯定不能把 node_modules 目录一同复制, 所以我们可以复制除了node_modules以外的所有文件, 然后再执行 npm install 即可