create-react-app构建项目
全局安装 create-react-app
1 | # 配置npm国内源 |
初始化项目
1 | # npx create-react-app my-app --template typescript |
删除.git
因为是个人开发,不是团队开发,所以不需要 git
1 | admin@admin MINGW64 /d/www |
配置 import 的 baseurl
在 tsconfig.json 中添加 baseUrl 配置项
1 | { |
配置格式化规则
在项目根目录下新建文件 .prettierrc.js ,定义格式化规则:
1 | module.exports = { |
在项目根目录下新建文件 .prettierignore ,语法同.gitignore,定义忽略格式化的文件:
1 | build |
主要文件介绍
1 | admin@admin MINGW64 /d/www/my-app |
安装各种包
json-server
1 | yarn global add json-server # 推荐全局安装 |
在项目根目录下新建目录 __json_server__,在目录下新建 db.json 文件。
package.json 中新增快捷方式:
1 | "scripts": { |
prettier
1 | yarn add prettier --dev --exact |
修改 package.json,新增”prettier”
1 | "eslintConfig": { |
qs
1 | yarn add qs |
emotion
1 | yarn add @emotion/styled @emotion/react |
dayjs
1 | yarn add dayjs |
.env 和 .env.development
npm start 的时候,调用 .env,npm run build 的时候,调用.env.development,create-react-app 会自动切换。注意:配置项一定是REACT_APP_开头。
.env 示例:
1 | REACT_APP_API_URL=http://online.com |
.env.development 示例:
1 | REACT_APP_API_URL=http://172.16.2.1:3001 |
Ant Design
官网:https://ant.design/index-cn
1 | yarn add antd |
craco
1 | yarn add @craco/craco |
项目根目录下新建文件 craco.config.js :
1 | const CracoLessPlugin = require("craco-less") |
配置 webstrom
汉化
这里已经安装过了

配置自动 import 的绝对路径
这里应勾选了

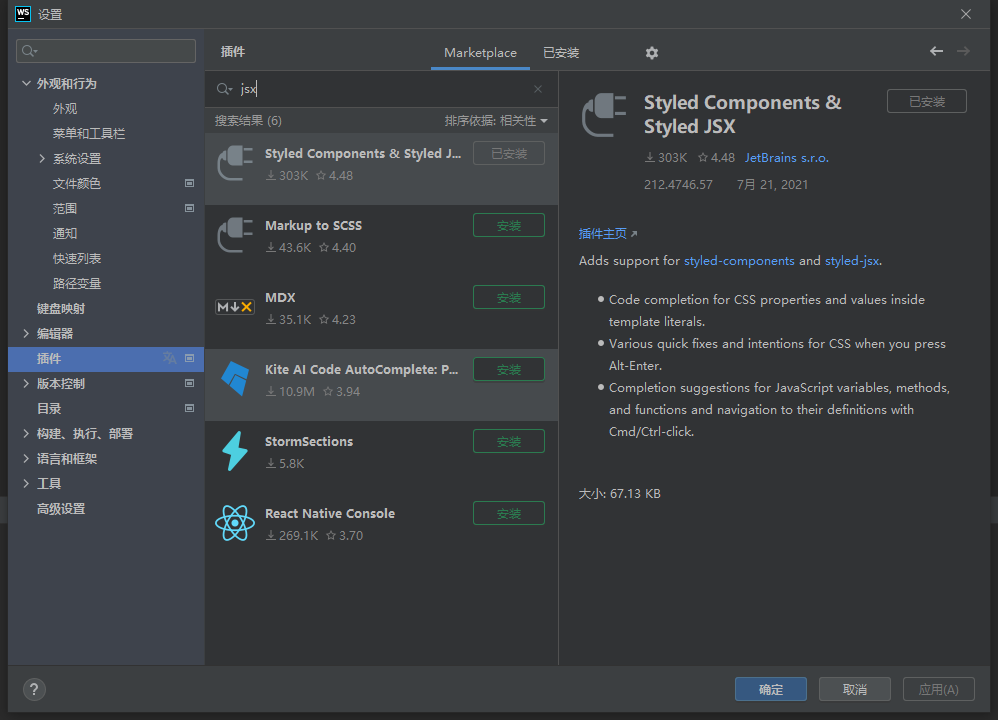
配置 css-in-js 语法高亮
这里已经安装过了

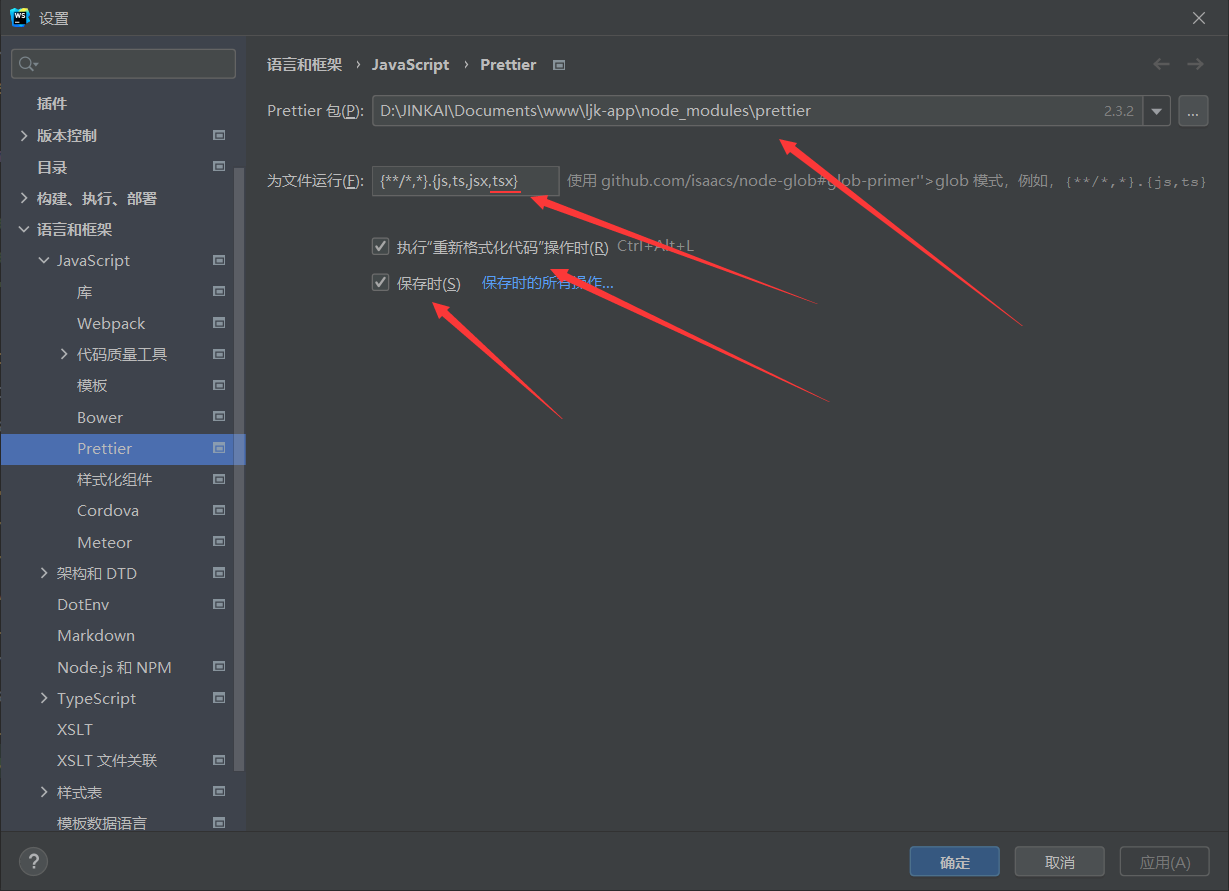
配置自动格式化

yarn v2
以上是 yarn v1 搭配 create-react-app 构建 react,下面介绍使用 yarn v2:
全局安装 yarn v2
1
npm i yarn@berry -g
初始化项目:
1
2
3
4
5> yarn dlx create-react-app react-ts-antd-yarn2-dev --template typescript
...
➤ YN0000: └ Completed in 2s 148ms
➤ YN0000: Failed with errors in 5s 116ms
`yarnpkg add @testing-library/jest-dom@^5.14.1 @testing-library/react@^12.0.0 @testing-library/user-event@^13.2.1 @types/jest@^27.0.1 @types/node@^16.7.13 @types/react@^17.0.20 @types/react-dom@^17.0.9 typescript@^4.4.2 web-vitals@^2.1.0` failed初始化项目:
1
2
3
4
5
6
7
8# 1. 进入项目目录
> cd react-ts-antd-yarn2-dev
# 2. 升级yarn到v3,这一步是必须的
> yarn set version stable # 或者:yarn set version berry
# 2. 配置npm国内源
> yarn config set npmRegistryServer https://registry.npmmirror.com
# 3. 初始化
> yarn安装必要包
1
2
3
4
5> yarn add --dev @testing-library/jest-dom @testing-library/react @testing-library/user-event @types/jest @types/node @types/react @types/react-dom@ typescript
> yarn add web-vitals
# 精简(去掉测试包),并删除src下测试相关的文件
> yarn add --dev typescript @types/react-dom @types/react @types/jest @types/node项目根目录下新建 tsconfig.json 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21{
"compilerOptions": {
"baseUrl": "./src",
"target": "es2015",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"]
}src 目录下新建 react-app-env.d.ts 文件,如果缺少这个文件,已组件形式引入图片会报错
1
/// <reference types="react-scripts" />
.gitignore 中新增以下内容:
1
2
3
4
5
6
7.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions启动项目
1
> yarn start
配置 prettier
1
> yarn add --dev eslint-config-prettier prettier
项目根目录下新增 .prettierrc.js 文件
1
2
3
4
5
6
7
8//此处的规则供参考,其中多半其实都是默认值,可以根据个人习惯改写
module.exports = {
printWidth: 100, //单行长度
tabWidth: 2, //缩进长度
semi: false, //句末使用分号
jsxBracketSameLinte: false,
arrowParens: "avoid",
}剩下的和 yarn 一致
1 | > yarn add @emotion/react @emotion/styled antd @ant-design/icons dayjs qs react-query react-router react-router-dom |
- …