js的原型
原型分为 隐式原型(__proto__) 和 显式原型(prototype)
隐式原型,所有的对象都有
显示原型,只有函数才有
每个对象都有一个__proto__属性,指向创建该对象的函数的 prototype
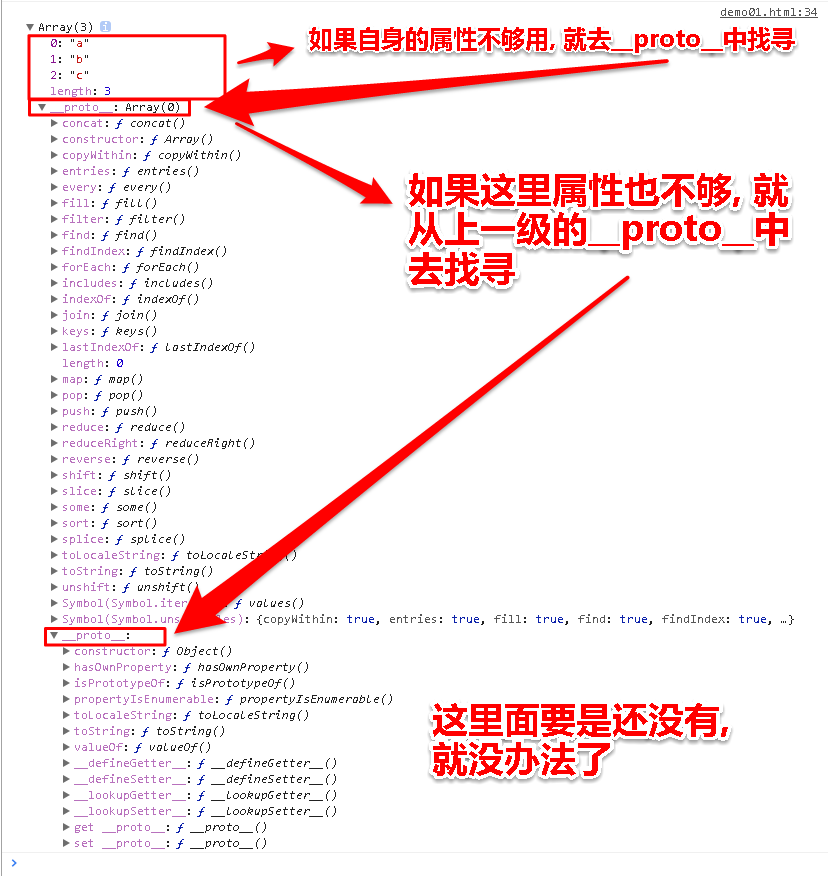
所以,当找不到自身的属性或方法的时候,就去自己的__proto__里找,如果还是找不到,就再往下一层__proto__去找,一层一层找寻的这个路线就是原型链,就是这么简单

显式原型( prototype ):所有的显式原型中都有 constructor 和__proto__这两个属性。
constructor 是一个函数,指向自身。
至于__proto__,因为显示原型 prototype 是个对象,所以这个__proto__指向Object的 prototype,这个Object就是女娲
隐式原型( __proto__ ) : JavaScript 不希望开发者用到这个属性,有的低版本浏览器甚至不支持这个属性,所有你在 VS2012 这么智能的编辑器中,都不会有__proto__的智能提示,不用管他,直接写出来就行了。
总结:
Object 的 prototype 里除了 constructor 指向自身外,剩下的都是系统自带的对象的最最最基本的几个属性(方法),是所有的”对象”都有的几个属性。奇怪的是没有__proto__,你要是打印 Object.prototype.__proto__,得到的是 null,也对,这里就没必要有__proto__了,因为到原型链的尽头了
Object 的__proto__指向 Function 的 prototype,因为 Object 是构造函数
Function 的 prototype 里: constructor 指向自身,还有一些系统自带的最最基本的几个属性(方法),是所有的函数都有的几个属性。最后,__proto__指向 Object 的 prototype,因为 prototype 也是对象。
其实所有的 prototype 中的__proto__都指向 Object.prototype。
Function 是被自身创建的,所以__proto__指向自己的 prototype。
对象.constructor 就是创建它的构造函数。